Web Design Packages
Web pages are created using Hypertext mark-up language (HTML) which is a computer programming language. Users who have no knowledge of HTML can use Web design packages to produce web pages. WYSIWYG environment (What You See Is What You Get) Pages automatically converted to HTML code
Hyperlinks
- A piece of text or a graphic that contains the address of another location on the Web
- Creation of hyperlinks is a basic feature of any Web design package
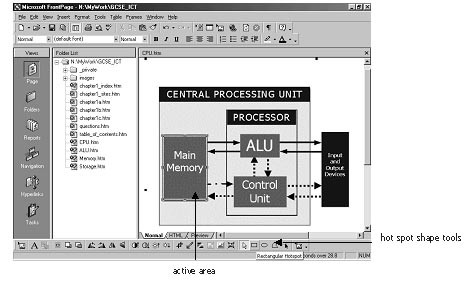
Hotspots
- Area on an object that contains a hyperlink
- To create a hot spot an active area must be defined on an object and a hyperlink associated with it
Image

Tables
Used to organise and present information on a web page. Help to make pay layouts more interesting.
A good web design package will allow:
- Tables to be created;
- The size of a group of cells or an individual cell to be adjusted;
- Rows and columns to be inserted or deleted;
- Text or other objects within cells to be automatically aligned;
- Cells to be filled with colours, patterns or graphics;
- Different line and border styles around cells
Good Web Design
- Write clearly and be brief.
- Don’t overcrowd pages with large amounts of text and graphics.
- Don’t use a lot of graphics — this can make pages take a long time to load.
- Put the most important items at the top of a page — this will attract attention and make people want to look at the rest of the page.
- Use headings and lists to summarise topics so that readers can scan the contents of pages quickly.
- Use bold and italic text to attract attention rather than special effects such as animated or flashing text, which can be annoying.
- Try to make your site easy to navigate by using frames or putting a table of contents at the beginning of a section.
